可以预见,响应式网站设计将会保持受欢迎的趋势。
自适应设计尽管不太受程序员的待见,但仍然在热火朝天的发展。现在倘若一个网站还不支持移动端,那么它已经落伍了。

搜索引擎的规则是移动优先索引。网站使用了自适应设计来帮助客户在浏览时达到想要的效果,在客户体验上有很大优势。它在任何屏幕上都能够正常浏览,这个网站就会更加受欢迎。
前端制作静态网站网页的时候经常会使用文本标签进行多行文本区域的制作,然而输入有很多限制,比如说不能实现高度自适应,会出现难看的滚动条,默认状态下可拉伸等问题,这些问题会导致页面不够美观。
在小分辨率显示器和大分辨率显示器下但看网页是否变形错位,还有很多网站使用的固定宽度布局,要是用百分率自适应屏幕布局的话,需要注意在主流的分辨率下页面的显示情况。
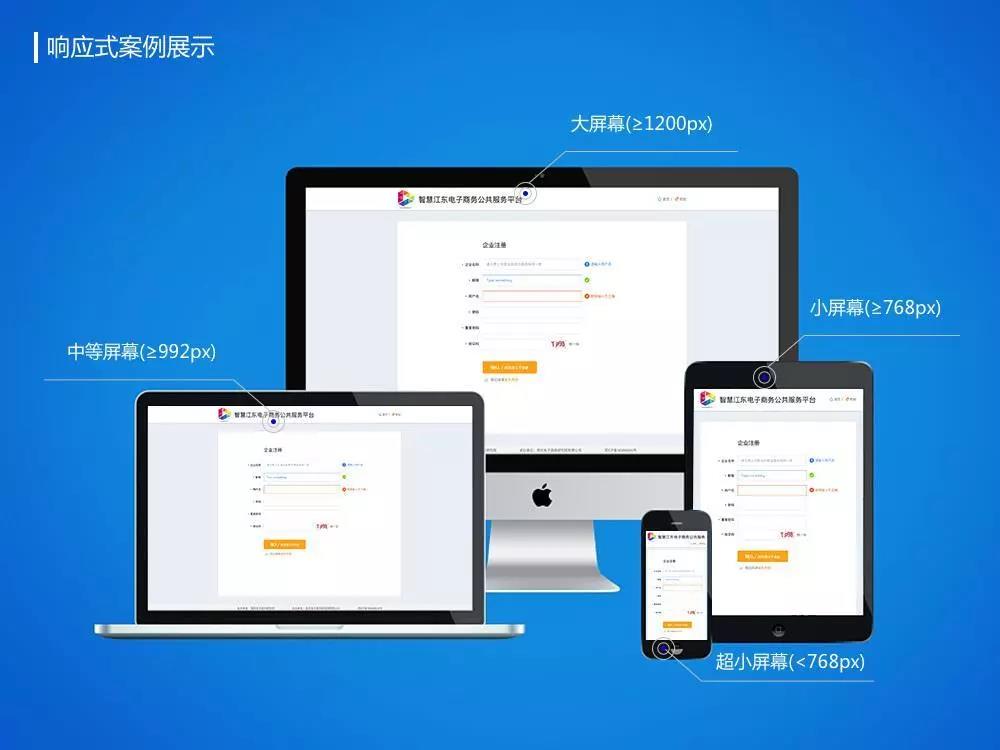
h5网页的区别就是支持多个接口的自适应,不管是大屏的pc端还是移动手机端,平板电脑端,都能够根据屏幕的大小来自动缩放。
h5是移动端网页是自适应普遍使用的方法,理论上讲使用这个标签是能够适应全部尺寸的屏幕的,然而各设备对该标签的解释方式及支持程度不同造成了不能兼容全部浏览器。
解决这种问题的方法就是再做一个手机版本的网站,根据移动设备针对的去制作网站适应屏幕尺寸,就是说有多个网站来切换。即使是相当不错的页面,换了屏幕较小的平板电脑或者手机等移动设备浏览时,也难免会让内容布局显得不自然。
因此为了客户体验,有必要制作移动端网站或者用自适应布局来设计。
自适应页面布局的比较适用各种不同配置的浏览设备,符合当下快速发展的网络情况,可以在电脑、平板、手机等多终端访问,并适应各种屏幕大小。
小牛互动